

How to: 15 minutes to deploy e-paper room booking system in the cloud
Visionect, 8 May 2014
Issues with meeting rooms spawned the need for a booking system. Instead of buying one we decided to build our own with the help of Google Calendar, CherryPy, jQuery, QR codes and our Visionect Server.
We hacked a minimal web server together that encapsulates our access to Google with proper credentials and provides API functions for creating and canceling meetings.
Some of our customers prefer if all of their infrastructure runs in the cloud and there is no reason why this couldn’t be done with Visionect Server as well. This short guide will show you how to deploy the Server and the Room Booking app in the cloud for a very reasonable $5 per month.
First off, there is a lot of cloud infrastructure providers out there. We decided for Digital Ocean as it provides the simplest UI (which will keep this guide short) and has very competitive pricing. We could have deployed our stack to Google Compute Engine or Amazon EC2, but both require more steps to achieve the same result.
There is no reason why you couldn’t deploy our stack to GCE, EC2, Linode, Rackspace cloud services – just mimic the steps outlined bellow. The same steps also hold true if you wish to deploy on a regular Ubuntu PC or our Development Kit virtual machine.
Digital Ocean is super simple
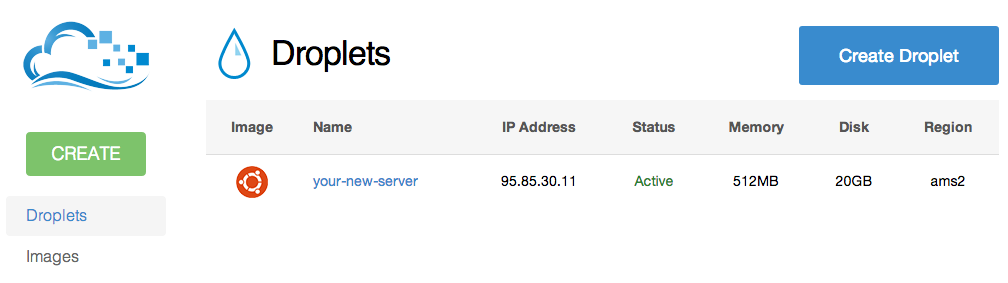
We start by creating an account at Digital Ocean and prepaying our account with some funds. Next up – you’ll create a Droplet, which is a full machine with dedicated CPU, memory and an SSD drive.
Pick a hostname, select instance type (the smallest, 512MB, will work just fine). Pick a region that is geographically close to you – Visionect V Tablets are thin client devices and long distances add delays (latency) to every click.
A bit more on latency: Device communicating with a server in our office has ~ 1ms of latency while communicating with a server in the Amsterdam region (870 miles away from our V Tablet) adds ~ 30-40ms of latency. This is the round trip time it takes the data to get from here to Amsterdam and back.
The best thing about Digital Ocean is that they support Ubuntu 14.04 LTS out of the box, which goes hand in hand with support for Ubuntu 14.04 to our Server (see our packages page).
The rest of the settings are not that important. Click confirm and you should see a new server in the list of active droplets on your Digital Ocean account.

To build our room booking solution, we decided on Digital Ocean and its simple user interface.
Setting up Visionect Server
Fire up an SSH client and connect to the IP of your new droplet. Password for the root user name will be emailed to you if you didn’t choose to upload your public SSH key.
To install: we first add Visionect APT repository key, then add the repository itself and finally install the Visionect Server.
root@your-new-server:~# curl http://packages.visionect.com/visionect.gpg | apt-key add - root@your-new-server:~# echo deb http://packages.visionect.com/ubuntu trusty main > /etc/apt/sources.list.d/visionect.list root@your-new-server:~# sudo apt-get update && sudo apt-get install koala
That’s it. Get your V Tablet device, enter the service menu and configure the new server IP. Finally set the WiFi settings and you should see the Welcome screen on the device in a couple of moments.

Entering the V-tablet service menu.
Installing the room booking system
To finish our example we’ll deploy the Room booking system that we talked about in our previous blog. The projects GitHub page does provide step by step guide but we decided thats it’s going to be easier for our readers if we provide a quick installation tool.
We’ve contemplated using various deployment systems such as Fabric, Chef, etc. but in this case simplicity is king. It took us a lesser part of a day to cobble and test a bash script which will install the system on a vanilla Ubuntu 14.04 server (should work on other Ubuntu releases as well).
To install Room Booking app simply run on your server:
root@your-new-server:~# wget https://raw.githubusercontent.com/visionect/roombooking/master/_INSTALL/install_u1404.sh root@your-new-server:~# bash install_u1404.sh
Domain required
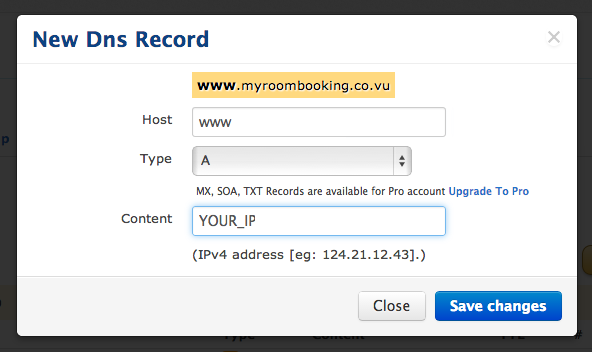
You’ll require a domain name for the rest of the guide so either use one you already have, buy one (you won’t break your bank at 5$ per year) or get one for free. We’ve created a temporary domain with co.vu which did the job. Use the interface to add an “A” type record, pick your new domain name and enter the IP of the server.

You’ll require a domain name.
Access to Google calendar
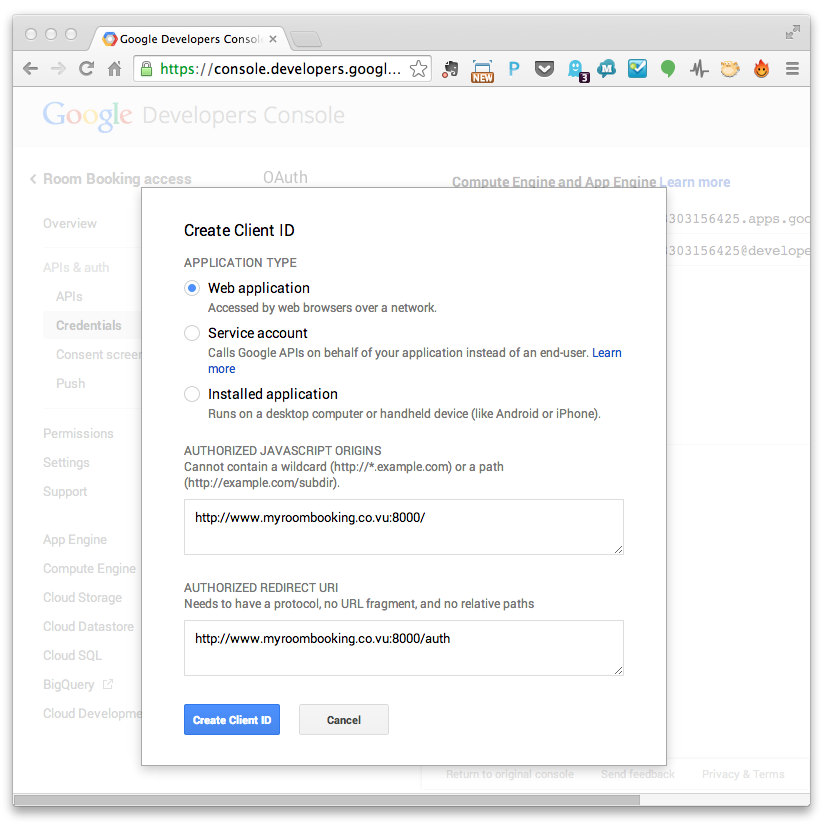
Google provides a nice configurator for its API services. Access the Google developers console, create a new project and follow the instructions in our readme.
After completing the three configuration steps, fire up a text editor on the server and edit the configuration file (nano server.conf). You’ll enter the API key, Client ID and Client Secret as well as the Calendar data (Owner email and Calendar ID). Finally we restart the server and test if it works. Create a new event for your calendar by pointing your browser atyour_server:8000/newevent/testdevice.

Creating your project in Google developers console.
Room Booking on V Tablets
We can now access the app from our desktop so we just need to display it on V Tablet devices. Access the NM Admin interface (http://your-new-server:8150/) and go underOkulars>Okular settings where you’ll change the Base URL address to http://your-server:8000/static/device.html.
We’re done. You now have an operational cloud-run E Paper room booking system thanks to Digital Ocean, Ubuntu and our own Visionect Server.
How’s that for good 15 minutes of work? On the other hand – if you are contemplating using our V Tablet devices, but couldn’t be bothered to install all of this then let us know at support@visionect.com. Perhaps a fully hosted service would do the trick?
Tags

