

Deploying meteor.js apps to e-paper
Visionect, 14 Feb 2014
First in the line of guest’s posts: Swizec, he geek with a hat explains his first experiences using V-Platform to create a grocery list application.
I cook a lot and having a laptop or ipad right there gives me the heeby-jeebies. Water splashing about, lettuce flying, bits of pasta escaping the pot … one time I found a piece of lettuce stuck to the ceiling. No idea how it got there.
Last week I got a Visionect dev kit to play with.
But what do you do with a waterproof e-paper device that’s not a book reader? E-paper is only ever used for books and it acts funny, right?
Oh, I know!
I cook a lot and having a laptop or ipad right there gives me the heeby-jeebies. Water splashing about, lettuce flying, bits of pasta escaping the pot … one time I found a piece of lettuce stuck to the ceiling. No idea how it got there.
A kitchen app! Oh yeah!
Something I can smudge my grease-stained fingers all over, holds battery charge like a boss, and syncs the necessary bits with my phone. That last part is a grocery list. I always forget to make one and if I do, it stays right there on the kitchen counter when I leave.
Why are there never pens in the kitchen next to the list anyway? Makes no sense.
The setup

Hacking a kitchen app.
Luckily, Visionect solved that with some magic I can never hope to understand. Doesn’t matter, the important part is that I can use the solution. It’s called regional redrawing.
The dev kit gives you a virtual machine, a V tablet, and I got a beta wi-fi dongle as well. Plug dongle into favourite computer, spin up VirtualBox, give your tablet the poke of life, and you’re ready to go!
You’ve just set up the infrastructure these tablets need to be awesome. The server renders everything inside some sort of WebKit engine, the device is a display, the source is a website.
Any website you want. But we’re here to make something cool – time for meteor.js.
I wanted to try out meteor.js because of the live-updating feature and ease of making everything sync up, but you can use whatever you want. V tablet does not judge.
Set up a new meteor project, go into settings for the Visionect server, point it athttp://192.168.0.102:3000 and the tablet greets you with meteor’s default “Hello world!” page.
Shiny!
Making it work smoothly
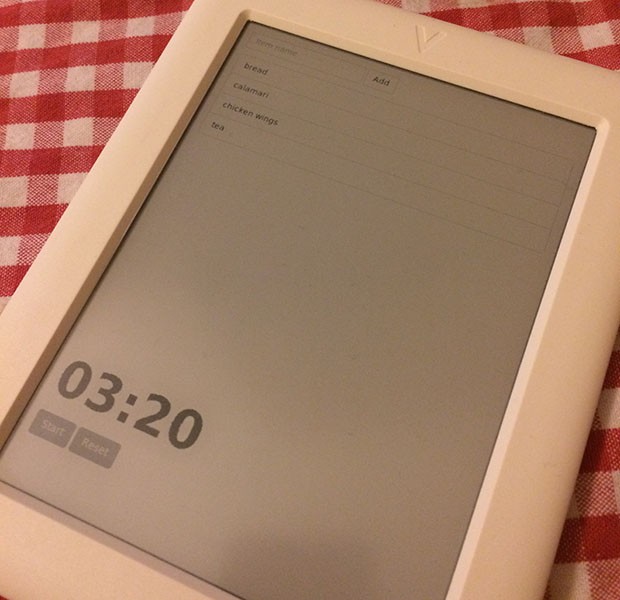
After some fiddling around, I had a simple grocery list app. You can poke it live, here. Just don’t add anything weird please, these are my groceries.
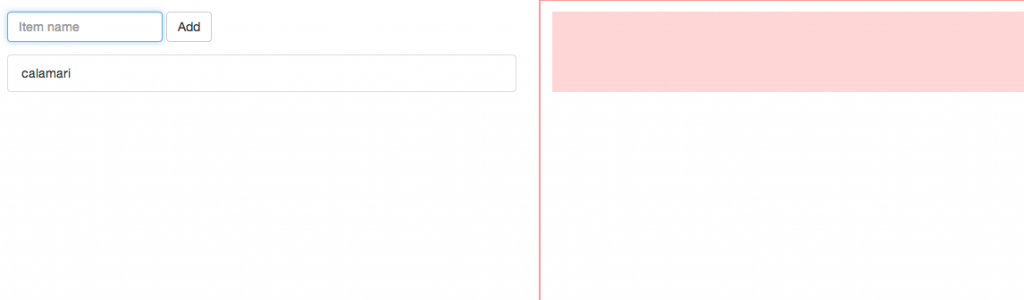
Input field with an Add button and a list of items. If you add something on your phone, it also appears on the V tablet, if you add it on V tablet, it appears on your phone. Perfect.
Now I can do grocery shopping like an adult.
But on the first version, every time something changed, oooh, aaah, eeeh. Whole screen goes black, then white, then black again, then white, then it shows the new state.
The ugly side of e-ink. That terrible screen refresh.
Luckily, Visionect solved that with some magic I can never hope to understand. Doesn’t matter, the important part is that I can use the solution.
It’s called regional redrawing.
Once you plomp Visionect’s jQuery plugin into your client/ directory, all you have to do to redraw just a single HTML element is this: $(“.element”).tmList().
Nifty.
Of course there are some caveats – you suddenly care about screen regions. Not something I’m used to as a web developer.
Because of reflows, it can happen that an element will push into another’s region, but you’re only redrawing one of them. Now you have one half a rendered element and the other is invisible.
You can solve that with some redesign, absolute positioning, and paying attention to how things move around. Then making sure they don’t.
Visionect’s jQuery plugin’s got you covered, though! Rendering regions show up next to your website.

See that red-ish rectangle on the right? That part will refresh on the tablet.
Adding a timer was even more fun. It’s essentially an animation running on e-paper. And it works without the ugly black flashing.
Now you can see when things fall out of these regions, when they overlap in funny ways, and so on. I remember having an issue with the last added item not showing up because it fell out of the redraw.
To make sure item list redraws work smoothly I ended up with something like this:
Items.find().observeChanges({
added: function () {
setTimeout(function () {
$(".grocery-list").tmList();
}, 5);
}, removed: function () {
$(".grocery-list").tmList();
}
});
Simple.
.observeChanges reacts to changes in the list of items, then .tmList() tells the device to redraw. The timeout is there to give HTML time to reflow before calculating regions.

Only one part of the display is refreshed when the timer is counting down the cooking time.
Adding a timer was even more fun. It’s essentially an animation running on e-paper. And it works without the ugly black flashing.
If you tell a redraw region that a bitDepth of 1 is enough, it doesn’t have to do the flashing. The end result is magic – a smooth countdown.
Far cry from the terrifying flashes of a Kindle page flip.
Awesome
I have to admit, starting out I was pretty skeptical. E-paper, pssht. Silly technology, acts funny, impossible to work with.
But this is good. This is very very good! I can’t wait to add a recipe viewer to my app and integrate it with my calorie counter and a panic button to call pizza delivery when my experiments fail.
Fun!
Swizec Teller is a geek with a hat. He wrote this guest post as part of an ongoing showcase of interesting projects from our community. You can follow him on twitter, here.
Tags