

Digital Signage: How we built an e-paper room booking system with Google Calendar
Visionect, 19 Mar 2014
Issues with meeting rooms spawned the need for a booking system. Instead of buying one we decided to build our own with the help of Google Calendar, CherryPy, jQuery, QR codes and our Visionect Server.
We hacked a minimal web server together that encapsulates our access to Google with proper credentials and provides API functions for creating and canceling meetings.
We have a couple of meeting rooms in our offices and we ran a word-of-mouth booking system. Word-of-mouth booking systems are notoriously unreliable, as so frequently proved by people barging into active meetings with clients (“Sorry!”).
Enough is enough and we wanted to get an off-the-shelf digital signage solution but pricing didn’t go well with our frugal company DNA. Hacking on the other hand does and we never pass up an opportunity to roll our own solutions (and EYODF).
What do we need?
We explored feature lists of commercial solutions and there is a ton features we don’t need. No need for Outlook integration, no need for permissions, no need for reminders, etc. All we need is some way to connect our Google Calendars to the rooms and provide a clearly visible wall terminal in front of each room that also enables booking on the spot.
And it has to be near-zero maintenance.
We opted for a system that:
- stores booking data in Google Calendar directly,
- uses Google accounts for access,
- uses the least amount of code,
- can be run on any browser based terminal and our Visionect Server platform.
- We could use one of the fabulous open source projects (such as MRBS), but it adds an additional calendar interface we don’t need.
Instead we built a complete solution, ground-up in a couple of days. The end result:

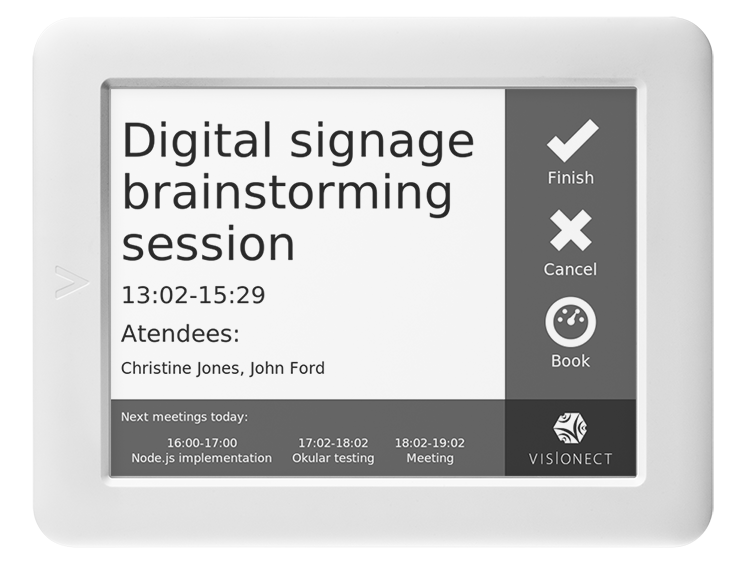
Electronic paper room booking solution.
Let’s get technical.
We started building a fully client-side solution that runs in your browser. Google provides a nice library and an impressive number of APIs and it seemed that we could get away without using a backend server.
We registered an application for API access and started hacking our JavaScript. Wrong move.
Client side (JavaScript only) solution would require users logging in with their own Google accounts on the wall terminal. It’s a very nasty requirement, I’d hate using two factor authentication just to book the room right away.
A server is required.
Do it old school.
We’ve built services with Meteor.js and Node.js in the past, but this is a production system we’ll use daily. We built a bunch of proper servers in Python that require zero-maintenance, so this time we’re ditching the hipster JavaScript for some old school Python.
In the world of Python there is a couple of frameworks everybody has in their toolbox. Django is the bloated jack-of-all-trades, Tornado (what performance freaks pick) and CherryPy, a minimal Web framework that doesn’t get in your way.
Guess what we picked.
CherryPy got installed in a VirtualEnv container with a simple:
$ virtenv roombooking $ source roombooking/bin/activate $ pip install cherrypy
Then just follow the tutorial and you’ll be up and running in minutes.
We hacked a minimal web server together that encapsulates our access to Google with proper credentials and provides API functions for creating and canceling meetings. Settings are stored on the server in the CherryPy configuration file. It didn’t take long to build the front-end for the wall terminal with Bootstrap. State sync is done with direct peasantly server polling of Google servers with the help of jQuery.
If it’s something, it’s simple and that doesn’t change the fact that the results are awesome:

The interface of our room booking solution.
Code is available at our GitHub for everybody to explore the sheer simplicity of the setup.
How to authenticate and enter data without a keyboard.
We require three actions on every terminal. We want to cancel current meeting (no-show), confirm that meeting completed and book the next meeting.
Our initial plan was to do a full interface, together with user ID entry, PIN password entry and editors for date, time, meeting name, etc. This is what everybody out there is doing.
But it wasn’t good for us – why would anybody use the wall terminal if you could use your phone for data entry. You’re already authenticated and face it – you always have it on you. The terminal could just expedite the process.
Enter the stepchild of uncool technologies, the QR code.
As an alternative to developing a management app for mobile phones, we just pop uniquely generated QR code (using qrcode.js) with a throw-away URL for each of the actions. You scan that with your phone, which then authenticates you and redirects you to the form that enables data entry.
We understand that QR codes have serious uncool rep, but it takes you a second to cancel a meeting and thanks to them no passwords, key cards, pin numbers are required. QR codes are huge win for this project.

Thanks to QR codes we could even modify the interface to work on wall terminals without touch. Ours have touch, so there’s no need for that.
The wall terminal
There is a bunch of terminals we could use but our e-paper devices do work beautifully as a web client and require zero physical infrastructure to be installed. No wires and drilling. We can even mount the device directly on a glass door.
The devices have a built in battery and will need to be recharged every-so-often. Our current setup with constant connectivity should bring in between 20-30 days of autonomy and that could be improved, if it would be required. But for now we’ll simply pop them to a USB hub when they deplete the rechargeable batteries.
We know that we’ll have almost zero-maintenance with the wall terminals as our server stack has been running without glitches for quite a while now.

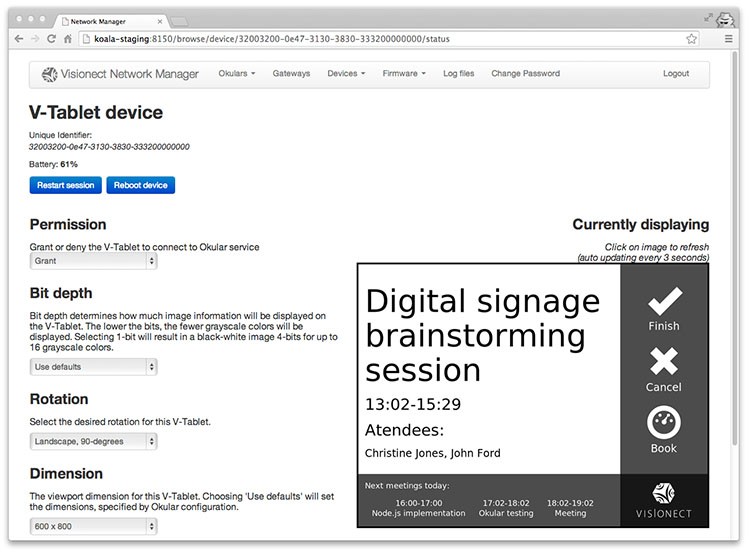
Room booking server interface.
There you have it. We’ll be using this system in our office from today and we’ll report how it turned out in a years time. You can also follow the GitHub repository for any updates.
This article is a part of our technology showcase series, meant to inspire developers and companies on what they can do with e-paper given proper tools like our Visionect V-Platform.
Tags

