

Tenfold improvement of electronic paper signage
Visionect, 11 Jun 2015
Deploying an electronic paper sign now takes up to 10 times less server memory than before, making displaying content on an e-sign more efficient and burdening the system less.
The software used for driving electronic paper displays as digital signs has undergone a significant overhaul, importantly decreasing the server memory required to manage an e-paper sign in the field. The latest software update, deployed by engineers at Visionect, results in as much as ten times less memory for each e-sign session running on the Visionect Server.
Our server software now uses up to 5-10 times less memory for each device session: if you previously had to account for about 200 MB of RAM per device to run your installed signage, you could now get away with using just 20 MB.
This means that if you previously had to account for about 200 MB of RAM per device to run your installed signage, you could now get away with just 20 MB – which means a lot when using an embedded platform such as the Raspberry Pi.
Yes, the server optimization makes it possible for e-ink signs to be run on something as straightforward as a single board computer, making electronic paper technology even more accessible across industries and implementations.
Efficiently displaying content
The server software is the very centre of the Visionect Platform, the intelligent hardware and software system that manages electronic paper signage.
“The new software update provides various ways for external applications, such as your CMS, to push content to the e-paper display in other formats besides HTML,” says Visionect CTO Luka Birsa.
The software takes care of all the operational aspects of running electronic paper signs, from the control to the monitoring of the devices, streaming graphical data fed through the client’s content management system or app to their screens. And the updated version of the Visionect Server (currently at version 2.4., with software packages available for download at packages.visionect.com) now makes the electronic paper signs even more accessible.
“While our core functionality of rendering HTML will remain as is, since it is after all a great way to create interactive stuff, we also saw a need to provide our customers with an alternative, more efficient way of displaying non interactive content, the simple images on our panels,” explains Visionect’s CTO Luka Birsa and adds how a system of different pluggable rendering backends: “provides various ways for external applications, such as your CMS, to push content to the e-paper display in other formats besides HTML.”
Graphical data pushed directly to the device
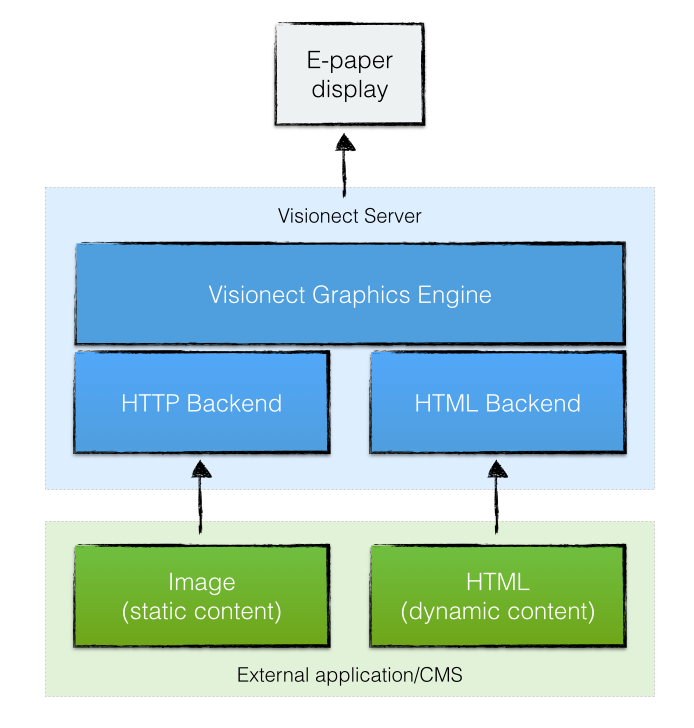
The first backend unveiled in Visionect Server 2.4 is the HTTP backend. This enables external applications to push the graphical data directly to the device session, bypassing the HTML rendering engine.
WHY IS BYPASSING HTML A GOOD THING?
HTML is a very good layouting language, with a host of features that can be made interactive if necessary – one can build full-fledged apps with the help of Javascript. But using a very feature rich solution also has some drawbacks.
To start, some applications aren’t very interactive, don’t integrate a touch-screen interface and currently already work with images, so creating a HTML webpage just for the purpose of displaying an image feels like overkill. And even more important – HTML renderers are not that efficient. Just look at your web browser’s memory footprint: even your brand new laptop can struggle when you open a couple of web pages simultaneously.
OUR NEW HTTP BACKEND SOLVES BOTH OF THESE ISSUES

Visionect Server software 2.4. allows signage integrators to use an external app to deliver static content directly to the e-paper sign, bypassing the HTML rendering engine.
The new HTTP backend API is part of the Visionect Server management API. This upgrades the Graphics Engine, previously known as Okular, which now allows the use of an external app to deliver a static image directly to the e-ink display.
Prepare the content in the right way (use a PNG, GIF or JPG in RGB) and you could do this directly from your Python app:
from requests import Request, Session
import base64, hmac, hashlib, time, wsgiref.handlers
host = 'localhost' uuid = '3a003c00-0d47-3130-3830-333200000000' apiKey = '8cdec34cb9249164' apiSecret = 'EU/X/CHo7895FGAXvsNieU1en4UtYIaP2o9R0b6hsuQ' headers = { 'Date': wsgiref.handlers.format_date_time(time.time()), } req = Request('PUT', 'http://%s:8081/backend/%s' % (host, uuid), files=, headers=headers ) prepped = req.prepare() h = hmac.new(apiSecret, 'PUT\n\n%s\n%s\n/backend/%s' % (prepped.headers, prepped.headers, uuid), hashlib.sha256) prepped.headers = '%s:%s' % (apiKey, base64.encodestring(h.digest()).strip()) s = Session() resp = s.send(prepped) if resp.status_code != 200: print 'Error: ' + resp.textOr from your JavaScript / Node.js app:
var crypto = require('crypto'),
FormData = require('form-data'),
fs = require('fs'),
http = require('http'),
util = require('util');
var uuid = "3a003c00-0d47-3130-3830-333200000000", host = "localhost", apiKey = "036a8483ad559ba3", apiSecret = "EDQvVRsg5thvuHlfYVdvzKfK1Pak8FEP2KiodWezQY8"; var form = new FormData(); form.append('image', fs.createReadStream('local_image.png')); var headers = form.getHeaders(), date = Date(), path = util.format('/backend/%s', uuid); auth = crypto.createHmac('sha256', apiSecret) .update(util.format('%s\n%s\n%s\n%s\n%s', 'PUT', '', headers, date, path)) .digest('base64') headers.Date = date; headers.Authorization = util.format('%s:%s', apiKey, auth) var request = http.request({ method: 'put', host: host, port: 8081, path: path, headers: headers }); form.pipe(request); request.on('response', function(res) { if (res.statusCode != 200) { console.log('Error: ' + res.statusCode) } res.on('data', function (chunk) { console.log(chunk); }); });
Constantly getting better
And this is not the last improvement to come: because the Visionect Server is our core product, we are constantly updating and evolving it to be even better suited to in- and outdoor signage.
The server software is famous for its user-friendly web interface to help track the performance of the e-ink signs on both desktop and mobile, allowing signage deployers to keep tabs on how the signs are performing in real time and modifying their settings if necessary. The new update now makes the e-paper signs even more manageable by adding the option of working around HTML to quickly render static images and at the same time easing the memory burden that each device session has on the system.
The Visionect Server can either be used as a cloud based service or hosted locally, with the software license included with every Visionect Platform client device.
Tags

